HTML 5 基础教程
HTML是超文本标记语言,是一种专门用来制作网页的语言,而HTML5就是它的第五个版本,2014年10月29日,万维网联盟宣布,经过接近8年的艰苦努力,该标准规范终于制定完成,该标准针对当前互联网的飞速发展制定了更加标准的网页语言规范及适用功能,同时也给我们开发者带来了更多的开发选择,学习它是每个前端开发者必修的课程。

W3CAPI
1
2020-06-05 06:45:51
文档目录
我的书签
HTML5 语义元素标签简介
什么是HTML5 语义元素标签?
概念:语义等于意义,语义元素等于有意义的元素标签;一个语义元素标签 在浏览器和开发者看来 能够清楚的描述其自身功能含义的,比如:<form>, <table> 和 <img> 这些标签从字面上看来就清楚的定义了它们的功能含义,像<div> 和 <span> 这些标签我们从字面上不能了解它们所包含的内容类型的称之为 无语义元素标签,它们可以包含多种内容类型。
为什么需要HTML5 语义元素标签?
见名知意 对于我们开发者来说是非常有用的,我们在开发中不管是定义变量也好还是管理源代码也好,给它们赋予一个有意义的名称,能让别人一目了然是很重要的;如果一个项目中所有的命名都是非常杂乱无章,对于任何一个接手人或者读者来说都是一个灾难;HTML中对于元素标签的命名也是非常科学的设计,让我们学习和使用起来都是非常顺手和自然的;HTML5给我们带来了更多这种自身存在语义的元素标签。
HTML5中新的语义元素
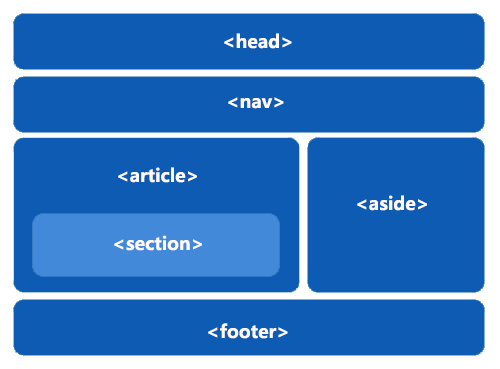
许多现有网站都包含以下HTML代码: <div id="nav">,<div class="header"> 或者 <div id="footer">,来指明导航链接,头部,以及尾部,让页面源代码的更好的结构化,以便于日后的维护和升级;HTML5 给我们提供了新的语义元素可以更方便的明确一个Web页面的不同部分:
- <header>
- <nav>
- <section>
- <article>
- <aside>
- <figcaption>
- <figure>
- <footer>