JavaScript 入门教程
JavaScript是一门Web编程语言,用来实现网页的交互功能,它和HTML、CSS共同组成了个Web开发的基础工具集合,也是前端开发者必备的技能;学习JavaScript教程可以了解它在网页开发中的所有特性和相关概念,让我们能够更加快速的去开发Web应用。

W3CAPI
1
2025-07-13 21:05:09
文档目录
我的书签
检查所有字母
JavaScript表单验证:检测输入字段是否仅包含字母字符。
检查所有字母
当用户在HTML表单中需填写一个或多个仅包含字母字符(A-Z或a-z)的字段时,您可以通过编写JavaScript表单验证脚本来检查HTML表单中的必填字段是否仅包含字母。
用于检查字段中是否全部为字母的JavaScript函数
function allLetter(inputtxt)
{
var letters = /^[A-Za-z]+$/;
if(inputtxt.value.match(letters))
{
return true;
}
else
{
alert("message");
return false;
}
}
要获取仅包含字母(大写或小写)的字符串,我们使用正则表达式(/^[A-Za-z]+$/),该表达式仅允许字母。随后调用字符串对象的match()方法,将输入值与所述正则表达式进行匹配。以下是完整的网页文档。
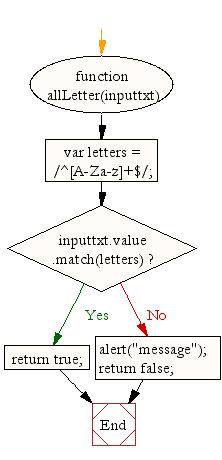
流程图:

HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>JavaScript form validation - checking all letters</title>
<link rel='stylesheet' href='form-style.css' type='text/css' />
</head>
<body onload='document.form1.text1.focus()'>
<div class="mail">
<h2>Enter your Name and Submit</h2>
<form name="form1" action="#">
<ul>
<li>Code:</li>
<li><input type='text' name='text1'/></li>
<li class="rq">*Enter alphabets only.</li>
<li> </li>
<li><input type="submit" name="submit" value="Submit" onclick="allLetter(document.form1.text1)" /></li>
<li> </li>
</ul>
</form>
</div>
<script src="all-letter.js"> </script>
</body>
</html>
JavaScript代码
function allLetter(inputtxt)
{
var letters = /^[A-Za-z]+$/;
if(inputtxt.value.match(letters))
{
alert('Your name have accepted : you can try another');
return true;
}
else
{
alert('Please input alphabet characters only');
return false;
}
}
CSS代码
li {list-style-type: none;
font-size: 16pt;
}
.mail {
margin: auto;
padding-top: 10px;
padding-bottom: 10px;
width: 400px;
background : #D8F1F8;
border: 1px solid silver;
}
.mail h2 {
margin-left: 38px;
}
input {
font-size: 20pt;
}
input:focus, textarea:focus{
background-color: lightyellow;
}
input submit {
font-size: 12pt;
}
.rq {
color: #FF0000;
font-size: 10pt;
}
其他JavaScript验证:
上一篇:JavaScript:HTML表单 - 验证非空字段
下一篇:JavaScript:HTML表单验证 - 检测输入是否为纯数字

