CSS 文字分散对齐的方法
前端页面布局开发中,经常要针对文字进行显示样式修饰,这其中包括对文字的对齐方式的控制,对于文字在HTML中的左对齐、右对齐、居中对齐我们使用CSS都能非常容易的实现,但是CSS对于文字分散对齐的技巧可能使用的并不多

jesen
1
2020-04-04 09:08:20
文档目录
我的书签
CSS 控制文字分散对齐
查阅CSS针对文字控制的文档后发现,可以使用
text-align 对文字进行水平对齐控制,我们使用它的justify值,它的意思是“实现两端对齐文本效果”,但是我们使用后发现,并不是我们预想的表现结果:
<div class="test" style="text-align:justify;">
我要分散对齐
</div>
以上代码并不能使文字表现为分散对齐,经过多次的文档查阅发现,好多的CSS样式控制都需要组合使用才能达到想要的效果,再次查阅发现了
text-justify样式属性,它的意思是“规定当 text-align 设置为 "justify" 时所使用的对齐方法”,但是当我们将它使用到以上例子中后,发现还是没有任何的变化:
<div class="test" style="text-align:justify; text-justify: kashida; ">
我要分散对齐 abcde
</div>
进一步的测试后发现还有一个属性可能与文字对齐相关
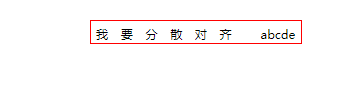
<div class="test" style="text-align:justify; text-justify: kashida; text-align-last: justify; ">text-align-last 它的意思是“设置如何对齐最后一行或紧挨着强制换行符之前的行”,将它使用到以上例子后,神奇的发现竟然生效了:我要分散对齐 abcde
</div>