JavaScript 入门教程
JavaScript是一门Web编程语言,用来实现网页的交互功能,它和HTML、CSS共同组成了个Web开发的基础工具集合,也是前端开发者必备的技能;学习JavaScript教程可以了解它在网页开发中的所有特性和相关概念,让我们能够更加快速的去开发Web应用。

W3CAPI
1
2025-07-13 21:05:53
文档目录
我的书签
检查所有数值
JavaScript:HTML表单验证 - 检测输入是否为纯数字
检查所有数值
当用户在 HTML 表单中需要输入电话号码、邮政编码或信用卡号等场景时,可能需在一个或多个字段中仅填写数字(0-9)。此时可通过编写 JavaScript 脚本实现以下验证功能。
- 验证字段中是否全部为数字。
- 带有可选前导加号(+)或减号(-)符号的整数。
以下代码块包含上述各验证功能的具体实现代码。所有验证功能均保持了CSS代码部分的通用性。
CSS代码
li {list-style-type: none;
font-size: 16pt;
}
.mail {
margin: auto;
padding-top: 10px;
padding-bottom: 10px;
width: 400px;
background : #D8F1F8;
border: 1px soild silver;
}
.mail h2 {
margin-left: 38px;
}
input {
font-size: 20pt;
}
input:focus, textarea:focus{
background-color: lightyellow;
}
input submit {
font-size: 12pt;
}
.rq {
color: #FF0000;
font-size: 10pt;
}
验证字段是否全为数字
要获取仅包含数字(0-9)的字符串,我们使用正则表达式(/^[0-9]+$/)进行精确匹配。随后调用字符串对象的match()方法,将该正则表达式与输入值进行验证比对。以下是完整的网页文档。
HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript form validation - checking all numbers</title>
<link rel='stylesheet' href='form-style.css' type='text/css' />
</head>
<body onload='document.form1.text1.focus()'>
<div class="mail">
<h2>Input your registration number and submit</h2>
<form name="form1" action="#">
<ul>
<li><input type='text' name='text1'/></li>
<li class="rq">*Enter numbers only.</li>
<li> </li>
<li><input type="submit" name="submit" value="Submit" onclick="allnumeric(document.form1.text1)" /></li>
<li> </li>
</ul>
</form>
</div>
<script src="all-numbers.js"></script>
</body>
</html>
JavaScript代码
function allnumeric(inputtxt)
{
var numbers = /^[0-9]+$/;
if(inputtxt.value.match(numbers))
{
alert('Your Registration number has accepted....');
document.form1.text1.focus();
return true;
}
else
{
alert('Please input numeric characters only');
document.form1.text1.focus();
return false;
}
}
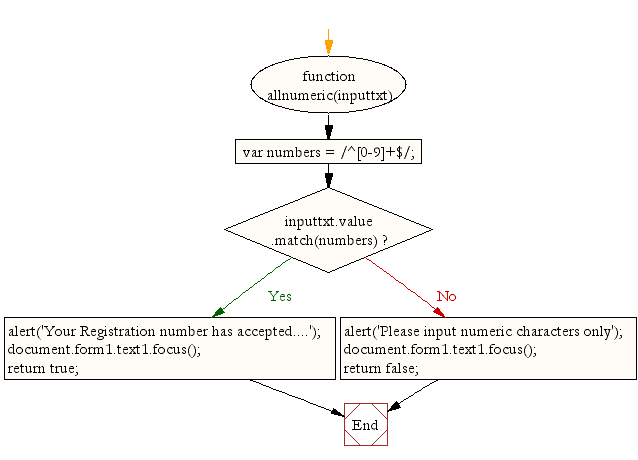
流程图:

允许带有可选前置加号(+)或减号(-)的整数
要获取一个仅包含数字(0-9)且带有可选正负号的字符串(例如+1223、-4567、1223、4567),我们使用正则表达式(/^[-+]?[0-9]+$/)。随后调用字符串对象的match()方法,将输入值与该正则表达式进行匹配。以下是完整的网页文档。
HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript form validation - An integer with an optional leading plus(+) or minus(-) sign</title>
<link rel='stylesheet' href='form-style.css' type='text/css' />
</head>
<body onload='document.form1.text1.focus()'>
<div class="mail">
<h2>Input your registration number and submit</h2>
<form name="form1" action="#">
<ul>
<li><input type='text' name='text1'/></li>
<li class="rq">*Enter numbers only.</li>
<li> </li>
<li><input type="submit" name="submit" value="Submit" onclick="allnumericplusminus(document.form1.text1)" /></li>
<li> </li>
</ul>
</form>
</div>
<script src="all-numbers-with-plus-minus.js"></script>
</body>
</html>
JavaScript代码
function allnumericplusminus(inputtxt)
{
var numbers = /^[-+]?[0-9]+$/;
if(inputtxt.value.match(numbers))
{
alert('Correct...Try another');
document.form1.text1.focus();
return true;
}
else
{
alert('Please input correct format');
document.form1.text1.focus();
return false;
}
}
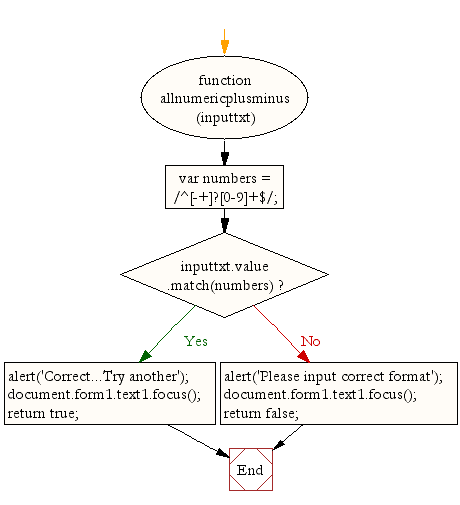
流程图:

其他JavaScript验证:
上一篇:JavaScript实现HTML表单验证:通过正则表达式检测输入字段是否仅包含字母字符。
下一篇:JavaScript:HTML表单验证 - 浮点数检测

