JavaScript 入门教程
JavaScript是一门Web编程语言,用来实现网页的交互功能,它和HTML、CSS共同组成了个Web开发的基础工具集合,也是前端开发者必备的技能;学习JavaScript教程可以了解它在网页开发中的所有特性和相关概念,让我们能够更加快速的去开发Web应用。

W3CAPI
1
2025-07-17 06:21:39
文档目录
我的书签
检查字母与数字
JavaScript:HTML表单 - 数字与字母验证
检测数字与字母
在某些情况下(如用户ID、密码或验证码输入场景),需要用户在HTML表单中填写仅包含字母字符(A-Z或a-z)和数字(0-9)的单个或多个字段。为此可编写JavaScript表单验证脚本,用于检测HTML表单中指定字段是否严格遵循字母与数字的组合规则。
用于检查字段输入是否仅包含字母和数字的JavaScript函数
// Function to check letters and numbers
function alphanumeric(inputtxt)
{
var letterNumber = /^[0-9a-zA-Z]+$/;
if((inputtxt.value.match(letterNumber))
{
return true;
}
else
{
alert("message");
return false;
}
}
要获取仅包含字母和数字的字符串(即a-z、A-Z或0-9),我们使用正则表达式/^[0-9a-zA-Z]+$/,该表达式仅允许字母和数字。接着通过字符串对象的match()方法将所述正则表达式与输入值进行匹配。以下是完整的网页文档示例:
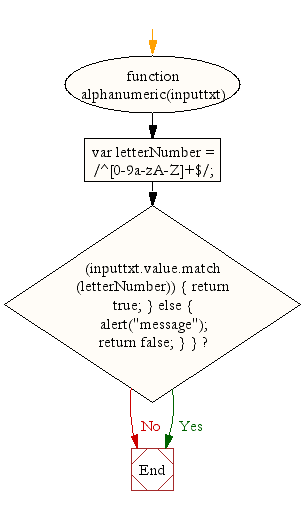
流程图:

HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript form validation - checking all letters and numbers</title>
<link rel='stylesheet' href='form-style.css' type='text/css' />
</head>
<body onload='document.form1.text1.focus()'>
<div class="mail">
<h2>Enter your Registration Number and Submit</h2>
<form name="form1" action="#">
<ul>
<li><input type='text' name='text1'/></li>
<li class="rq">*Enter numbers and alphabets only.</li>
<li> </li>
<li><input type="submit" name="submit" value="Submit" onclick="alphanumeric(document.form1.text1)" /></li>
<li> </li>
</ul>
</form>
</div>
<script src="check-letters-numbers.js"></script>
</body>
</html>
JavaScript代码
function alphanumeric(inputtxt)
{
var letters = /^[0-9a-zA-Z]+$/;
if(inputtxt.value.match(letters))
{
alert('Your registration number have accepted : you can try another');
document.form1.text1.focus();
return true;
}
else
{
alert('Please input alphanumeric characters only');
return false;
}
}
CSS代码
li {list-style-type: none;
font-size: 16pt;
}
.mail {
margin: auto;
padding-top: 10px;
padding-bottom: 10px;
width: 400px;
background : #D8F1F8;
border: 1px soild silver;
}
.mail h2 {
margin-left: 38px;
}
input {
font-size: 20pt;
}
input:focus, textarea:focus{
background-color: lightyellow;
}
input submit {
font-size: 12pt;
}
.rq {
color: #FF0000;
font-size: 10pt;
}
其他JavaScript验证:
上一篇:JavaScript:HTML表单验证 - 浮点数检测
下一篇:JavaScript:HTML表单 - 限制输入长度
